周先生
|
讨厌bootstrap的臃肿,昨天在网上搜索前端ui框架,都说semantic简洁语义化,下载下来发现比bs文件还大,遂弃用,又搜索到了快切slicy UI框架,小巧精悍,是我喜欢的类型,打算一直用这个,但是感觉不够精致,这才搜索到了zui,交互做的非常棒,文档简洁,一看就懂,太无微不至了,遂把之前下载的UI框架都删掉了,研究了大半天,越看越喜欢,搜索太流畅太牛牪犇了,用户定制以前在bs那里看的云里雾里的,不知道哪个功能对应哪个文件,zui在文档说明,每个组件头部和右上角的下拉菜单都有明确说明,真真是方便,你们的员工大部分都是处女座吧
尽管这样还是有一点小瑕疵的:
就是我要用一个组件的时候我要点进去看看他在不在简洁版里?在不在标准版里?是不是单独要引入的?要一个个点进去看才知道,比较麻烦。 尽管做了很久的前端心里大概知道像标题、按钮这些肯定在简洁版和标准版里都有的,但是我不确定弹窗、轮播是否在简洁版里,建议设计成下面这样:
|
周先生
|
我简单说下吧: 点开组件上面的“标准版-ZUI”、“简洁版-LITE”、“单独提供-lib”和“拆分使用”图标建议放到首页每个组件的后面
举例: 控件 图标——zui lite lib 按钮——zui lite 进度条——zui lite
这样看上去一目了然,不知道我说的你们能理解不?
|
sunhao
|
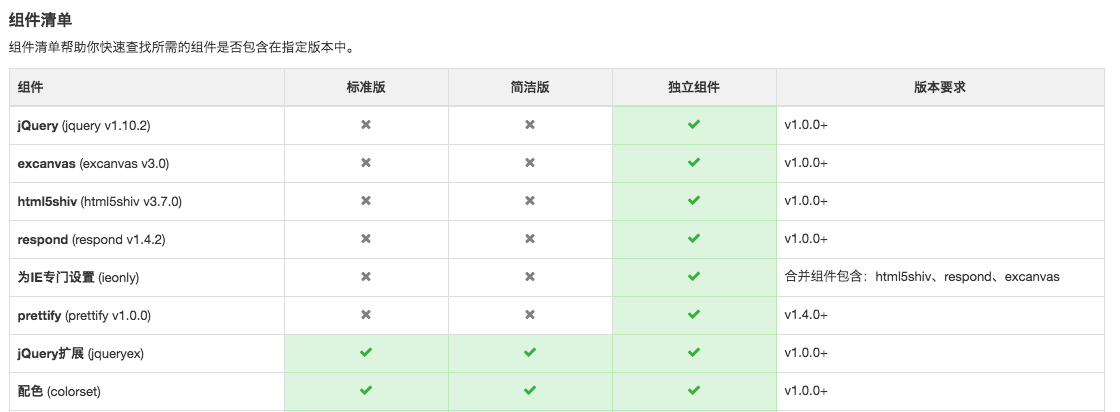
首页放过多的内容,不大方便,每个组件的版本情况都是根据源码结构和版本配置实时计算出来的,首页全部显示工作量太大。 一般选择版本都是一次性决定。 参考文档: 选择版本和定制 章节的内容,可以一目了然的简约版本情况。 如果标准版和简洁版无法满足你的要求,推荐使用 gulp 进行定制你的专属版本。
|
周先生
|
抱歉,当初看的时候没有看到这个表格,这样看着就方便多了,感谢回复
|