更新日志
v 1.9.1
[2019-05-10]
大幅优化 Kindeditor 交互体验,重做 Kindeditor 内表格功能。
更新明细
CSS 基础:
- 优化了 默认字体清单,调整了“微软雅黑”字体的权重,将其放置在字体清单的末尾,增加了 “思源黑体” 和 “思源宋体”;
富文本编辑器(Kindeditor):
重做 了表格编辑功能,包含如下关键特性:
重做 了工具栏图标,优化了插入表格交互体验,现在点击表格图标按钮,弹出行列选择面板,滑动鼠标选择要插入的表格行数和列数即可实现表格快速插入,插入表格后,光标会自动置于第一个单元格内;
新增 通过Tab键来在单元格中切换光标的功能,当光标已经处于表格中的最后一个单元格时会自动创建一个新行,并将光标移到新行的第一个单元格中;
新增 选择多个单元格功能,允许使用如下方式来进行多选操作:
- 点击每一行的第一个单元格左侧可以快速选择整行上的所有单元格;
- 点击每一列的第一个单元格上侧可以快速选择整列上的所有单元格;
- 在一个单元格上点击并按住拖动到另一个单元格,可以选中拖放矩形区域范围内所有单元格;
新增 对选中的多个单元格一并应用样式或进行操作的功能,目前支持如下操作:
- 对所有选中的单元格进行合并操作;
- 删除所有选中的单元格所在行或列;
- 对文本基础样式的操作,包括加粗、下划线、删除线、字体、文字颜色和背景色等;
- 对内容对齐方式的操作,包括居左、居中、局右等;
- 对内容类型的变更操作,包括切换列表类型等;
重做 了表格单元格样式设置对话框样式,新增了对单元格边框大小和文字颜色的设置;
优化 表格样式设置,现在边框和隔行变色等样式会直接应用在单元格上,而不是通过 CSS 类名,避免在 ZUI 基础样式缺失的情况下丢失样式;
优化 了右键菜单上的项目,当一些条目在特定情况下不可用时不会显示,例如当光标处于最后一行时不会出现“向下合并单元格”菜单项;
优化 了在表格中插入表格的交互,支持对嵌套表格进行编辑;
修复 了有时在单元格上点击鼠标右键,弹出的右键菜单上没有包含单元格相关菜单项的问题;
新增 通过placeholder选项为编辑器设置并显示没有内容时的占位提示文本;
新增 通过pasteImage选项实现贴图自动上传功能;
新增 通过spellcheck选项启用或禁用拼写检查功能;
新增 通过transferTab选项禁用编辑器内Tab键插入空格功能,转而实现激活编辑器在页面上下一个表单控件;
新增 通过syncAfterBlur选项实现自动在编辑器失去焦点时执行同步(sync())操作;
新增 通过simpleWrap选项来优化源码格式化功能,当该选项为true时,源码中当块级元素内容不会显示为新的行;
优化 表格缩进样式,现在默认缩进 2 个空格,而不是 Tab;
优化 预览界面样式;
修复 了无法通过themeType选项指定主题样式表的问题;
Chosen:
- 新增max_drop_width选项,用于启用根据下拉菜单条目文字长度自动调整下拉菜单宽度的功能( STORY #220);
- 新增highlight_selected选项,用于让下拉菜单上的选中项目永远有高亮效果,并且与鼠标悬停时的效果进行区分( STORY #217);
数据表格2:
- 修复 在height设置为page时鼠标无法滚动的问题( BUG #28);
表单:
- 优化 了<select>在 macOS 系统上强制拥有圆角外观的问题;
对话框(modal):
- 修复 了极端情况下浏览器控制台出现e.preventDefault is undefined错误。
v1.9.0
[2019-03-04]
新增 加载指示器,并解决了已知问题。
更新明细
新增 加载指示器;
CSS 基础:
修复 了 .clearfix 声明重复的问题( issue #99);
优化 了链接 <a> 和按钮元素上的默认 CSS 动画效果,现在仅针对部分 CSS 属性(例如 color、background 等)启用动画;
辅助类:
新增 .no-margin 辅助类用于强制移除元素的外边距;
栅格:
新增 .col-1、.col-2 ~ .col-12 辅助类,用于进行快捷宽度设置,但不提供响应式效果;
按钮:
优化 按钮外观,移除了文本阴影样式,使得更加扁平;
开关:
优化 激活时的样式;
多选和单选框;
新增 高级外观来代替浏览器上的原生样式;
对话框和对话框触发器:
新增 scrollInside 选项用于设置当对话框高度不够时是否在对话框内部显示滚动条;
优化 position 选项,现在支持使用一个函数来动态返回对话框打开时的位置;
修复 了在极少情况下远程对话框内容显示不正确的问题;
修复 了在极端情况下自动调整对话框高度不停抖动的问题;
导航:
新增 .nav-default 类来提供基本导航样式,便于定制个性化导航;
下拉菜单:
修复 了一些情况下当子菜单向左显示菜单时位置不对的问题( @夜风);
颜色选择器:
修复 了 updateColor 选项失效的问题;
搜索框:
优化 界面交互,现在点击清除按钮会自动激活输入框;
修复 了 onKeyDown 事件失效的问题;
Chosen:
新增 saerch_compact 选项用于应用更加紧凑的单选选择框外观,此时搜索框与选择框合并一起显示;
优化 样式,现在如果原表单元素上拥有 .form-control 类,则自定将 Chosen 控件宽度设置为 100%;
修复 了极少情况下,显示 Chosen 下拉面板之后没有激活搜索框的问题;
修复 了一些情况下单选框下拉列表不停滚动的问题;
富文本编辑器:
优化 Kindeditor 界面样式,移除了动画效果以提升性能;
修复 Kindeditor 底部水平滚动条有时无法点击的问题;
修复 Kindeditor 在 IE11 内粘贴内容总是粘贴到内容末尾的问题;
文件上传:
新增 autoResetFails 选项用于自动重置上传失败的文件;
plupload 升级到 2.3.6;
树形菜单:
优化 DOM 结构,当某个节点(<li>)被激活时(拥有 .active 类),自动在激活的父节点上添加 .has-active-item 类,方便自定义高级外观;
分页器:
修复 了获取默认语言失效的问题;
数据表格:
优化 了从原始表格构建数据表格功能,现在会保留原始表格单元格上的 title 属性;
修复 了在 Safari 浏览器上可滚动区域显示不正确的问题;
修复 了可滚动区域水平滚动条有时有 2 像素没有对齐的问题;
数据表格2:
新增 onSelectRow 事件,用于监听行选中状态变更;
修复 有时 showRowIndex 选项没有按预期生效的问题;
修复 使用远程数据源时有时初始化完成后向服务器请求两次数据的问题;
修复 了当单元格数据对象上的 value 属性为 undefined 时在界面上显示为 'undefined' 的问题,现在改为不显示任何内容;
修复 了当滚动条不再默认位置重新渲染导致界面错乱的问题;
文章视图:
优化 了多个图片水平显示的样式;
日历:
新增 resetData(data) 方法用于重新设置日历数据;
新增 eventSorter 选项,用于指定一个回调函数来比较两个事件对象,每次渲染日历时会对事件进行排序操作;
标签页管理器:
修复 reopen() 方法有时没有生效的问题;
拖放排序:
新增 dropToClass 和 stopPropagation 选项;
拖放选取:
新增 listenClick 选项,如果设置为 false,则用户点击元素但没有拖拽操作时不会选中任何内容;
辅助工具:
优化 $.zui.uuid() 方法,现在该方法会使用ß 36 进制字符串来代替数字,减少结果长度;
优化 $.zui.Color 构造方法,支持 RGB 颜色字符串格式,例如 new $.zui.Color('rgba(255,0,0,0.5)');
主题:
修复 了自定义主题没有包括滚动条外观的问题。
v 1.8.1
[2018-01-18]
解决了近两周社区反馈的问题。
更新明细
数据表格2:
- 修复了responsive选项和checkbox选项同时启用冲突的问题 @YNZZZ);
- 修复了configs中的html属性和列配置的html属性设置为true时没有生效的问题( @YNZZ);
- 修复了 列配置中valueOperator没有按照预期工作的问题,同时修复了值转换期函数中参数不完整的问题( @zz);
- 修复了 默认的日期值转换期没有按照预期工作的问题( @YNZZZ);
- 修复了checkByClickRow和selectable选项冲突的问题,当checkByClickRow被禁用时,如果开启拖拽选择,则仅可以在勾选框所在列进行拖选操作( @YNZZZ);
- 修复了 Windows 上滚轮方向相反,滚动距离过小的问题,并且新增了mouseWheelFactor参数用于控制滚轮滚动速度和方向;
- 修复了 当数据没有定义id或rowId属性时获取选中行编号为undefined的问题;
- 修复了showRowIndex设置为false列宽混乱的问题;
- 优化了 缓存机制,现在默认缓存大小为1;
- 优化了 行号列列宽自动计算方法,避免有时出现省略号的问题( @徐业龙)
数据表格1:
- 修复了 启用本地存储后,排序操作方向没有按照预期顺序显示的问题,参见 issue #79;
上下文菜单:
- 修复了html选项设置为true时没有按照预期工作的问题;
按钮组:
- 修复了 垂直的按钮组右上角圆角为直角的问题;
辅助类:
- 增加了.no-padding类用于移除元素所有内边距;
日期选择器:
- 优化了 内部input-group-addon左侧边框有双倍宽度的问题;
日历:
- 将hideEmptyWeekends默认值设置为false;
图片浏览:
- 增加setImage(image, caption)和show()方法用于手动控制显示和更新内容(QQ 群 @深圳市雷诺表业-it);
感谢 @neo20、 zora-han 提交了 Pull Request。欢迎大家反馈建议,最好是在 论坛发帖或者 在 Github 上提交 issue,更欢迎有能力的同学 提交 Pull Request。
v1.8.0
[2018-01-05]
1.8 版本带来了多个新的 JS 组件,包括全新的数据表格2、标签页管理器、上下文菜单、搜索框、输入框和分页器。
新功能预览
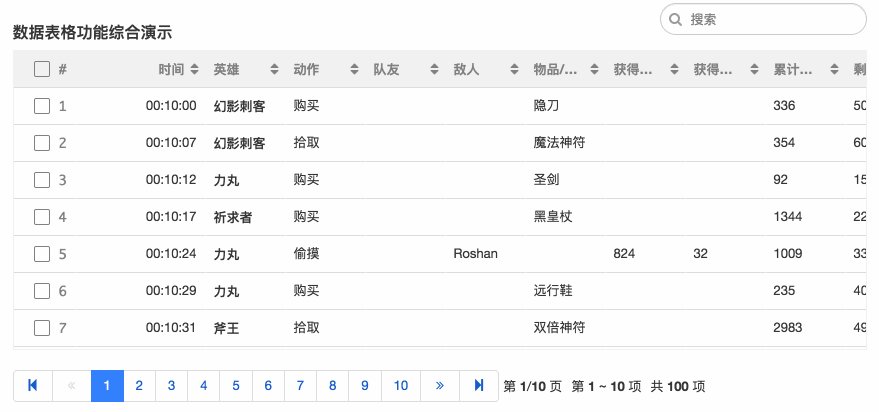
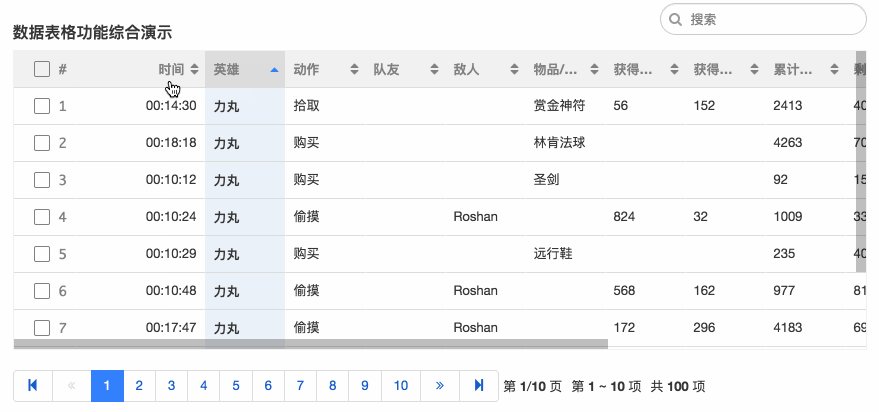
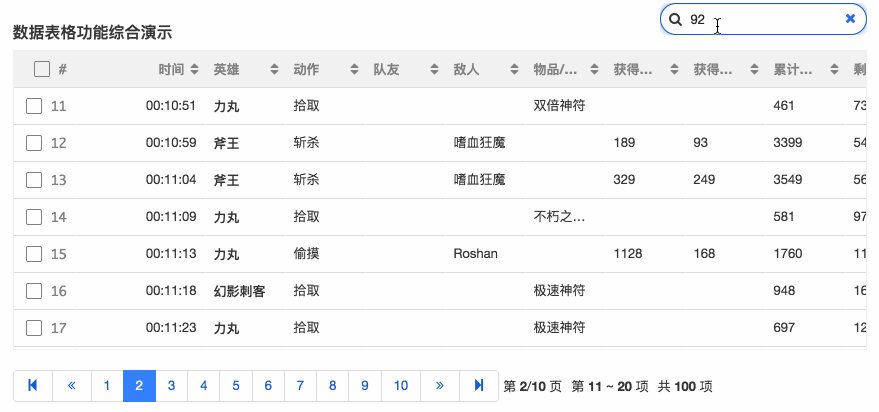
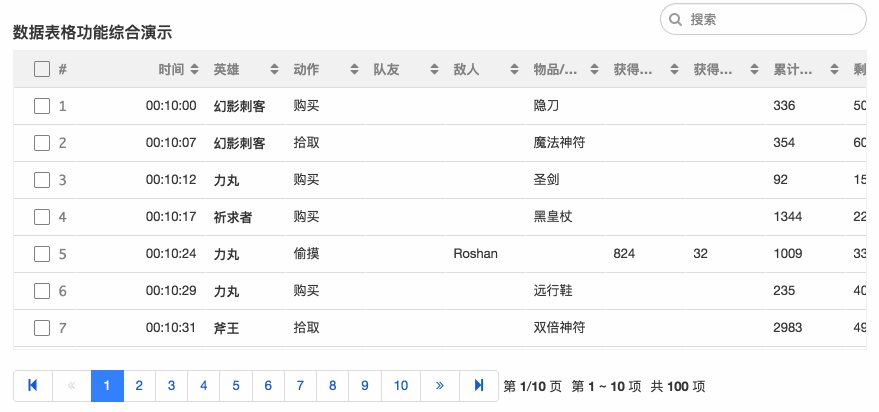
数据表格2
数据表格2支持自定义数据源(包括远程数据),提供行列固定、排序、分页、搜索、行选择、自适应、跨行跨列单元格等重量级功能,并且使用灵活方便定制(旧版本数据表格将不再继续支持,将于 1.9 中淘汰)。
标签页管理器
标签页管理器最大化增强了标签页控件功能,现在可以使用标签页动态加载内容,甚至是远程页码,还可以手动打开、关闭标签页,就像使用浏览器标签页一样方便。
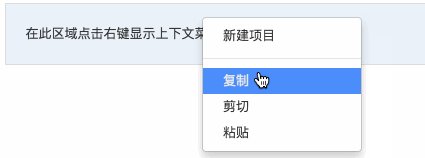
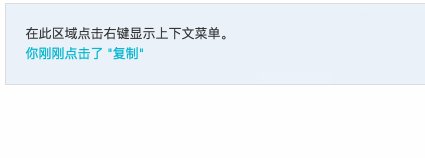
上下文菜单
上下文菜单允许你在任意位置弹出浮动在鼠标光标附近的菜单,非常方便的监听鼠标右键并屏蔽系统行为从而定制自己的右键菜单。
分页器
分页器提供完全自动化的分页界面控件管理,只需要给定当前页码和条目数目即可。
搜索框
搜索框提供了常用的搜索输入框+按钮的组合界面,并且提供一个延迟触发事件用于监听搜索框文本变更事件,使用搜索框可以非常方便的定制现代话搜索交互功能。
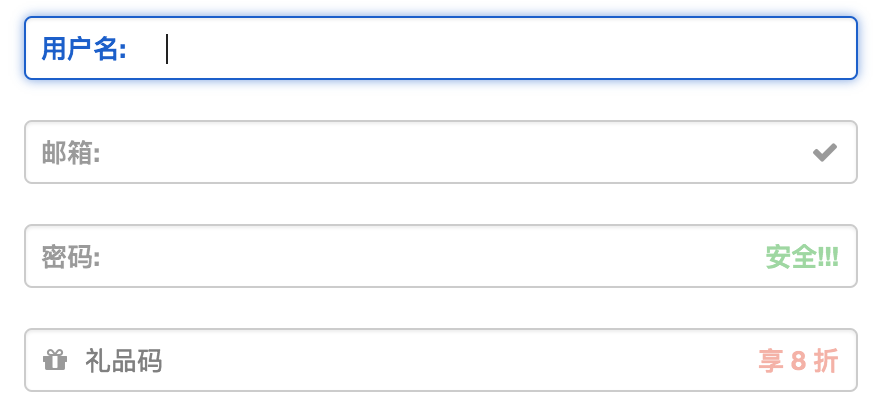
输入框
输入框创建了一种将标签和图标内置到输入框的现代化形式,创建更美观的表单界面。
更新明细
新增 数据表格2;
新增 标签页管理器;
新增 上下文菜单;
新增 分页器;
新增 搜索框;
新增 输入框;
工具提示:
修复 触发的事件名称;
图标:
优化 了icon-check-plus和icon-check-minus图标,现在看起来更大些;
修复 图标旋转辅助类在 IE8 中实现的问题;
输入组:
修复.fix-padding在 IE8 上失效的问题;
文件上传:
优化 对服务器返回值对支持,当服务器返回字段中包含name属性时会自动更新界面上的文件名;
优化 对上传完毕的消息显示,现在会合并多个消息;
优化 对静态文件(staticFiles)对支持,现在在提示信息中会计算静态文件的个数和大小;
修复renameActionOnDone回调函数执行参数doRenameFile方法无效的问题;
修复 在上传完毕返回的错误消息没有显示的问题;
修复 七牛上传无法使用的问题;
修复 文件上传按钮在 IE10 以下的浏览器无法点击的问题;
图表:
修复 曲线图调用addData()方法后当显示鼠标悬停标签出错的问题;
Chosen:
优化 搜索策略,现在会搜索上的value属性;
优化 当drop_direction选项设置为'auto'时,现在弹出方向不会随着条目数目变动;
修复 当用户点击一个允许用户滚动对容器内的 chosen 时自动更改父级元素滚动位置的问题;
模态框:
优化moveable选项,当设置为'inside'时不会允许用户将模态框移动到窗口可视区域之外;
模态框触发器:
修复className选项失效的问题;
修复 有时当用户点击链接触发执行文本中的 JavaScript 代码的问题;
修复broken事件中返回的错误文本内容没有显示的问题;
拖放:
优化 对拖放决策对支持,增加canMoveHere选项;
优化move选项,现在可以使用一个回调函数来执行移动操作;
拖放排序:
优化 拖放初始化选项,增加对lazy、canMoveHere、nested选项对支持;
修复start事件中获取不到事件参数event的问题;
修复destroy无效的问题;
修复 新增加的条目无法排序的问题;
树形菜单:
优化 了图标,现在看起来图标更大些;
组织结构图:
修复 有时连接线绘制不正确的问题;
优化 图标的默认颜色;
优化 节点对象结构,支持foldable属性来设置是否可以折叠该节点;
日历:
优化 了拖放到日期时界面响应拖放事件的区域,现在拖放到日期单元格上任意位置即可;
优化 对dragThenDrop选项的支持,现在可以使用一个对象来初始化拖放插件;
优化 对界面上周末的支持,使用hideEmptyWeekends选项可以折叠周末所在列;
漂浮消息:
修复 了contentClass选项失效的问题;
表单:
修复 在 Android 上复选框和单选框位置问题;
设备检测辅助类:
增加 对操作系统的检测功能,在
会自动添加os-win或os-mac等辅助类用于为不同的操作系统应用样式;
主题:
增加 对开关、树形菜单等组件的支持,优化了主题中按钮按下时的外观;
其他:
移除了svg标签max-width样式设定,避免在一些地图控件中造成冲突。
v 1.7.0
[2017-06-19]
本次更新修复了文件上传等组件等关键 bug,增加了一个新的视图:组织结构图,轻松绘制多级树形组织结构图,支持节点的动态更新和层级折叠控制。
更新明细
组织结构图:
增加组织结构图视图,轻松绘制多级树形组织结构图,支持更新和折叠控制;
图标:
增加了一些新的图标:.icon-plus-sign-alt,.icon-check-plus,.icon-chanzhi,,.icon-chanzhi-pro,,.icon-zsite,,.icon-zsite-pro;
文件上传:
修复当启用重命名功能时,不显示删除按钮的问题;
修复multipart_params选项设置无效的问题;
当选项multipart_params为函数时,该回调函数会使用当前文件对象作为第一个参数,默认值作为第二个参数;
文件下载按钮会使用download属性指定文件下载文件名;
当禁用文件扩展名重命名时(renameExtension设置为false),在重命名时不显示扩展名;
修复了有时重命名之后文件列表没有更新的问题;
辅助类:
现在可以使用颜色命名的辅助类添加文本颜色、背景样式,包括(.text-red,.text-green,.bg-yellow,hl-blue等);
对话框触发器:
支持使用className选项来指定生成的对话框额外添加的 CLASS 属性;
图表:
饼状图支持设置外部文本标签的行高(使用scaleLineHeight选项);
修复了图表对 ZUI 独立组件colorset.js的依赖,现在快捷指定图表配色不需要单独引入colorset.js插件;
数据表格:
增加fixCellHeight选项用于禁用自动调整行高(行高可以使用 CSS 设定,从而避免每次自动计算提示了性能),默认为true(启用自动调整,行为与之前的版本一致);
仪表盘:
修复面板配置中的panelAttrs和colAttrs选项无效的问题;
颜色处理:
$.zui.Color类增加类方法get(colorName),用于快速创建一个新的颜色实例;
拖拽、拖放、拖放选取、拖放排序:
增加mouseButton选项用于指定点击哪个鼠标按键会出发拖放操作;
拖放排序修复调用destroy()方法出错的问题;
输入组:
优化输入组在紧凑表单内的圆角边框效果;
文档:
所有独立组件相关的文档增加引入lib目录下资源的提示;
文档网站所使用的 ZUI 不再单独定制的,现在使用 ZUI 标准版。
v 1.6.0
[2017-03-17]
更新明细
文件上传:
提供多种预设的文件列表界面,包括普通列表、大号列表及网格;
支持大文件分片上传;
支持显示文件上传进度及上传速度等状态信息;
支持自定义界面模板,灵活定制个性化的文件上传界面;
支持拖拽文件上传;
支持文件队列,可以自动或手动上传文件;
支持七牛 js-sdk 上传文件,只需要简单配置;
支持图片文件缩略图及显示文件的个性图标;
支持过滤图片文件大小及格式、支持预处理图片文件(包括缩放、裁剪等);
支持 HTML5、flash、serverlight 等形式上传文件;
支持对服务器结果进行识别,包括上传结果及自动为下载按钮应用下载地址;
支持在文件列表显示静态文件;
新增文件上传视图,支持如下特色功能:
图标:
新增了一些字体图标,包括.icon-database、.icon-eraser、.icon-strikethrouth、.icon-underline、.icon-header、.icon-italic;
修复了图标旋转辅助类在低版本 IE 中无效的问题;
开关控件:
新增开关控件.switch,详情访问 http://zui.sexy/#control/switch ;
文档网站:
修正当页面打开对话框后按ESC键导致文档页面关闭而对话框背景层还存在导致页面不可用的问题;
修正了文档上一些资源的路径,现在文档支持使用网址的二级目录形式访问;
文档上了示例代码都增加了语言类型提示;
标签页导航:
新增垂直的标签页式导航,使用.nav.nav-tabs.nav-stacked实现;
垂直菜单:
修复垂直菜单初始状态下展开折叠指示图标不正确的问题;
垂直菜单已不建议使用,现在可以使用树形菜单.tree.tree-menu来实现垂直菜单的功能,详情参见文档 视图 → 树形菜单 → 树形导航菜单;
树形菜单:
新增树形导航菜单外观,使用.tree.tree-menu实现;
修复了.tree-lines在一些情况下连接线不连贯或超出的问题;
图表:
更改了配置项multiTooltipTemplate的默认值,现在默认情况下会显示数据值所属的数据表名称;
优化饼图上的标签显示策略,现在标签会自动选择合适的位置显示,不会重叠在一起;
拖拽:
重做了拖拽插件,支持一次性初始化多个被拖拽元素(包括动态加入的元素),提升了性能;
拖放:
重做了拖放插件,支持为一组元素(包括动态加入的元素)的拖放操作,提升了性能;
拖放排序:
重构了拖放排序插件,提升了插件性能,解决了在多次调用后导致卡顿的问题;
拖拽选取:
修复了有时finish事件没有被触发的问题;
修复了在极端情况下mouseup事件没有触发导致选择框无法消失的问题;
提升了拖拽选取交互过程中的性能;
看板:
提升了性能,修复了看板上的条目在拖动时重复绑定事件的问题;
日历:
提升了性能,修复了在某些极端情况下导致无法放置拖放的日历事件的问题;
仪表盘:
仪表盘现在支持通过拖拽面板底部边缘来调整面板的高度,在同一行上的面板会在其中一个高度变化时自动调整高度来保持一致;
提升了插件运行效率;
提示消息:
增加了tipClass和tipId选项;
增加多种颜色主题,可以通过tipClass来指定;
弹出面板:
增加了多种颜色主题;
修复了在手动调用$().tooltip('hide')之后,没有从页面移除动态生成的.tooltip元素的问题;
下拉菜单:
增加.dropdown-hover类来实现不需要点击触发按钮只需要鼠标悬停就可以展开下拉菜单面板;
文字排版:
有序列表增加.ol-pd-2、.ol-pd-3、.ol-pd-4特殊类来修正左侧边距,并提供了一个 JS 方法$().fixOlPd()来手动修正;
元素增加了.divider和.divider-sm类获得不同外边距的分割线;
为 MacOS 增加苹方字体;
漂浮消息:
修复了当指定了自定义操作按钮及onAction事件回调函数时提示result未定义大问题;
修复了方法名命名错误,destory更正为destroy;
修复了使用new方法创建实例时报错的问题(issue #32);
富文本编辑器:
重构了打包任务,修复了在dist目录下没有包含插件资源的问题;
修复了在一些浏览器上对话框上的按钮在英文界面上文字显示不全的问题;
日期选择器:
修复了在点击清空按钮后,再次弹出日期面板上的左右切换日期按钮失效的问题;
新增eleClass和eleId选项来为动态生成的日期选择面板元素指定 CLASS 和 ID 属性;
颜色选择器:
修复了updateColors()和addColor()方法无法直接添加字符串形式的颜色值的问题;
修复了在 jQuery 3.x+ 上报错的问题;
Chosen:
增加middle_hightlight选择来让打开下拉面板时选中的选项尽量列表中间位置;
主题:
修复了在主题中为面板组和标签设置圆角值无效的问题;
其他:
.show辅助类会使用!important修饰,避免在一些情况下失效;
增加辅助方法$.zui.strCode(str)来将一个字符串转换为一个唯一的数值,任何字符串都对应一个唯一的整数;
v 1.5.0
[2016-09-06]
新增拖拽选取和颜色选择器插件,大量组件根据社区反馈进行了优化,修复了已发现的问题,加入支付宝和淘宝相关字体图标。 文档网站得到大幅改进,为宽屏用户增加了双栏浏览模式,大部分组件文档都得到更新,更全面的说明更多的示例和代码。
更新明细:
文档网站:
新增一些基础内容文档,一些缺失文档的组件得到更新,包括:多选和单选框、Color、拖动、拖放排序等,大量旧的文档得到更新;
新增双栏浏览模式,实现在宽屏设备上同时浏览目录和页面内容,要求浏览器视窗宽度不少于1200px;
所有内部页面均转换为 Markdown 格式,更易于维护;
修复第一次访问文档有时无法成功获取病显示 ZUI 版本号,并且无法自动打开 URL 指定的的子页面;
修复加载内部页面有时出错的问题;
修复内部页面顶部徽标信息不正确的问题,所有源于 Bootstrap 组件的内容在内部页面都有专门的徽标标识,源码及打包文件列表下拉菜单中不再显示压缩后(包含*.min.*)的文件链接,文件链接会指向当前版本的链接而不是最新开发中的文件;
修复“选择版本和定制”页面组件清单不准确的问题,增加显示组件来源信息;
当使用file:协议访问文档首页时会显示部署到服务器的提示信息;
修复内容页面加载失败后错误信息不显示的问题;
优化文档资源(包括 JSON 文件和图片),提升加载速度;
当前版本新增或得到更新的文档内容页面会在目录显示对应的徽标;
增强文档搜索功能,支持v:和v:new命令来查找更新和新增的内容;
完善了文档索引数据,更方便搜索内容,更准确的目录信息;
优化打开日期选择插件页面后在主页面创建很多无用的元素的问题;
文档网站不再为 IE8-10 提供完整支持;
优化文档在移动设备上的体验;
颜色选择器:
新增颜色选取插件,方便用户选择预设的颜色或输入颜色值,在dist/colorpicker目录下可以找到相关文件;
拖拽选取:
新增拖拽选取插件,方便用户通过拖拽区域来选择区域范围内的元素,在dist/selectable目录下可以找到相关文件;
图标:
新增支付宝和淘宝图标;
使用.icon类实现等宽图标;
树形菜单:
initialState选项新增preserve值,允许使用本地存储来还原用户上次操作后的状态;
新增一系列新的选项支持动态构建和更新 DOM 节点,新增导出数据功能;
优化.tree-lines选项,现在任何时候都不会显示多余的连接线;
漂浮消息:
现在可以通过多个消息示例在页面上同时显示多条消息;
现在可以自定义消息右侧的操作按钮,可以同时显示多个操作按钮;
支持通过选项来指定动态创建的消息元素的类;
新增destory方法,从页面移除动态创建的元素;
Kindeitor:
修复页面上无法加载kindeditor.min.css的问题;
移除dist/kindeditor目录下的一些没有用到的文件;
Kindeitor 在获得焦点时会自动为编辑器容器元素添加.hover类来实现获得焦点外观效果,不再需要用户手动绑定afterFocus和afterBlur事件来实现;
UEditor:
为 UEditor 增加主题样式表,可以在dist/ueditor/目录下找到;
jQuery:
修复与 jQuery 2.* 及 3.* 版本一起使用时发生错误的问题;
下拉菜单:
优化包含子菜单的下拉菜单,可以为子菜单的.dropdown-menu添加.pull-left类来更改子菜单弹出方向;
优化下拉菜单按钮中的三角图标样式;
标签页:
现在可以通过为触发元素添加[data-tab]属性来快捷启用标签页;
折叠:
优化折叠分组的实现,不仅仅是面板组,现在可以使用任何相同的父级元素来实现任意分组;
栅格和布局:
增加.container-fluid和.container-fixed-*;
.responsive-*可以配合.inline和.inline-block使用;
文字排版:
增加.dl-inline辅助类;
优化引用块的外观;
代码:
新增对应用外观样式;
新增.code类应用等宽字体样式;
滚动条:
滚动条外观仅仅针对移动设备使用;
进度条:
优化条纹外观效果;
标签和徽标:
优化标签和徽标外观,优化其在导航中或配合其他组件使用时的样式;
表格:
新增.table-auto类实现自动宽度表格;
表单:
优化表单控件及视图,移除表单中对.control-label的依赖;
导航和导航条:
限制了.navbar-brand的水平内边距,不会出现过小的情况;
本地存储:
修复了本地存储不可用出现错误的问题;
现在在本地存储不可用时调用相关方法也不会出现错误,这些数据会存储在内存中;
工具提示:
修复使用show方法更新内容失效的问题;
对话框、对话框触发器:
修复 iframe 对话框设定[data-height]后无法显示的问题;
修复对话框触发器的loaded事件有时会调用两次的问题;
重新设计了全屏对话框外观,.modal-body的内容超出后允许滚动浏览;
模态对话框:
调整按钮顺序,现在表示积极操作的按钮会显示在前面;
分页条:
修复激活的条目和禁用的条目样式有时没有生效的问题;
优化激活的条目的外观;
日历:
修复“今天”按钮不同年份也被禁止点击的错误;
修复startDate选项设置无效的问题;
仪表盘:
新增data选项,允许通过数据来动态创建面板内容;
支持通过拖拽面板边缘更改栅格尺寸功能;
优化从远处更新面板内容的策略;
优化操作按钮外观;
新增.panel-loading应用加载中的动态图标;
图片浏览:
修复打开图片浏览页面发生抖动的问题;
Color:
isColor现在是类方法,不需要在实例上调用;
允许通过Color.names访问所有已命名的颜色;
数据表格:
修复固定头部时z-index过大会挡住页面其他内容的问题;
支持拖拽选取行;
修复点击切换选中行有时失效的问题;
现在可以随时通过chekcs属性来访问行选中情况;
fixedHeader选项默认值设置为false,避免在一些情况下出现错位的问题;
文章:
新增.content类来取代.article-content,在.content内段落等元素会应用下边距;
卡片:
优化卡片视图外观;
图表:
修复饼状图环绕文字标签有时不显示的问题;
看板:
可以通过.droppable选项来自行处理拖拽过程;
移除对[data-toggle="boards"]的支持;
图片剪切:
新增resetImage方法动态设置待剪切的图片;
主题:
修复主题中面板颜色主题不正确的问题;
修复了主题中分页控件激活的条目没有应用主题配色的问题;
开发者支持:
发布到了 npm;
支持使用npm start命令启动本地文档网站服务器(http-server实现);
优化 gulp 任务,支持更多选项,新增lib和minJSON任务;
修改autoprefixer选项,现在已明确指定各浏览器版本;
移除了navbars.fixed-left.less、pager.popover.less、auto-trigger.js、pager.js;
现在可以使用gulp lib来调用seperate任务;
优化文档的 debug 浏览模式;
boards、dashboard、sortable不再在标准版中提供;bootbox、.colorpicker、colorset.js、dashboard、imgready、selectable、sortable、ueditor已加入独立组件包;
通过 gulp 生成的文件模式更改为644。
v 1.4.0
[2016-01-26]
本次更新了大部分文档,增加了必要的代码示例。 简单易用的 树形菜单组件加入了ZUI。 主题功能得到增强,文档中的 主题章节提供实时预览和编译定制功能。 修复了论坛和QQ群中反馈的大部分问题。
更新明细
完善和持续改进文档:
大部分组件文档都得到更新,增加了更多的示例和示例代码;
文档中的主题章节支持直接预览主题,并可以自定义修改主题配置并编译和下载主题(此功能在IE8等古老浏览器上不可用);
文档支持查看组件的源码和打包信息;
文档中的示例代码支持复制;
更正文档中的多个链接和拼写错误;
修复滚动条文档无法加载并显示的问题;
排版样式:
更改字体设置;
简化CSS CLASS名称,hightlight-*更名为hl-*;
栅格系统:
增加.col辅助类来方便自定义栅格大小;
提示消息和提示面板:
提示消息支持tipClass和tipId选项;
提示消息的show(content)方法增加content参数来动态改变现实的内容;
图标:
图标名称icon-yingyang更正为icon-yinyang,icon-check2更正为icon-checked;
修复图标旋转效果在非块级标签内无法生效的问题;
更新图标字体,更改了字体的base height,现在图标和文字混合时更为自然;
消息框:
移除了消息框的边框,现在看起来更为扁平;
增加.alert-primary-inverse的深色外观的使用主要配色的消息框;
标签和徽标:
更改标签和徽标的内边距和行高,解决在部分浏览器中的尺寸和对齐问题;
按钮和按钮组:
更改按钮样式,更加扁平化;
链接按钮的默认背景色现在为transparent;
更改按钮选中或激活时的外观,现在看起来更为明显;
按钮的圆角边框可以在variables.less中单独定义;
更改按钮的过渡动画时间从预设的较慢时间更改为正常时间,预设的时间参考variables.less中的定义;
修复垂直按钮组上顶部第一个按钮圆角边框显示不正确的问题;
滚动条:
优化Webkit家族浏览器上滚动条的样式;
表单控件:
优化表单中的单选框和复选框的样式,现在与文字混合使用时在垂直方向上看起来更为居中;
更改一些被禁用的表单项目样式,更改鼠标悬停时的光标;
导航:
修复垂直导航的圆角样式;
进度条:
调整进度条外观,移除阴影效果,现在看起来更为扁平;
面包屑:
更改面包屑激活项目的颜色,现在看起来更为明显;
树形菜单:
增加树形菜单视图;
对话框和对话框触发器:
模态框框更名为“对话框”;
对话框支持全屏对话框,通过.modal-fullscreen实现;
修复对话框触发器中的模态框大小配置没有正确应用的问题( by @remind);
可拖拽移动的对话框开启选项名称由draggable更改为moveable;
为所有类型的对话框增加rememberPos选项来记住用户拖拽后模态框的位置;
修复了拖拽移动对话框时的一些错误;
模态框框触发器更名为“对话框触发器”;
远程对话框中的iframe标签增加allowfullscreen属性(by @YuanXu);
对话框触发器增加iframeBodyClass选项来定义远程对话框中的iframe标签上的CLASS;
修复对话框触发器弹出的对话框有时高度不停微小浮动抖动的问题;
对话框触发器增加waittime选项来显示远程内容加载的时间,增加broken事件来监听远程内容加载失败时的事件;
对话框触发器增加loadingicon选项来自定义远程加载内容时所显示的图标;
通过按钮触发的对话框触发器现在在每次触发时都会重新读取远程地址的值,意味着可以在每次弹出对话框之前通过更改地址参数来动态的通过对话框加载不同的远程内容;
日期选择:
日期选择插件增加pcikerPosition选项来控制弹出面板的弹出方向和显示位置,如果此选项指定为auto-*,则自动决定最合适的位置;
Chosen和图标选择插件:
为Chosen增加dropDirection选项来控制弹出面板的弹出方向,如果为auto则自动决定最合适的位置;
为Chosen增加lang选项来设置界面语言;
优化Chosen界面样式;
修复图标选择插件有时无法使用的问题;
图标选择插件能选择更多的图标,包括WeChat图标;
修复图标选择插件无法正确读取和应用语言设置的问题;
加深了Chosen弹出面板的阴影效果,加强与其他内容的区分程度;
漂浮消息:
漂浮消息增加一个全局方法来隐藏所有已显示的消息;
漂浮消息的圆角大小在varuables.less中可配置;
滚动监听(scrollspy):
修复滚动监听事件名称错误;
拖放排序:
拖放排序组件增加before事件;
修复reset()方法有时工作不正确的问题;
表单:
移除在火狐浏览器中弹出时的虚线边框;
代码及代码块:
调整代码块中的行高,现在会显示的更为紧凑;
当代码块使用prettify插件且启用显示行号时,移除底部多余的边距;
数据表格:
数据表格使用原生表格作为数据源时支持继承表格单元格上的title属性;
更改数据表格中的水平滚动条鼠标光标样式;
修复数据表格load方法通过$().datatable('load', newData)形式调用无法生效的问题;
更改数据表格中选中行的图标;
数据表格的数据增加keepSort属性来防止更新数据时排序发生重置的问题;
看板视图:
增加对before事件的支持;
图表:
优化chartjs,环状图表新增showLable选项来显示或隐藏标签;
柱状图增加showLable和scaleValuePlacement选项来在柱形上指定位置显示标签;
柱状图和条状图增加scaleShowBeyondLine选项来控制坐标轴样式;
日历:
修复日历中更新事件时发生错误的问题;
Bootbox: